 Die Zeiten, in denen man auf Webseiten nur Standardschriften wie "Arial" oder bestenfalls "Comic Sans" einsetzen konnte, sind zum Glück lange vorbei. Mit sogenannten "Webfonts" lassen sich Seiten auch typografisch individuell und kreativ gestalten.
Die Zeiten, in denen man auf Webseiten nur Standardschriften wie "Arial" oder bestenfalls "Comic Sans" einsetzen konnte, sind zum Glück lange vorbei. Mit sogenannten "Webfonts" lassen sich Seiten auch typografisch individuell und kreativ gestalten.
Ich habe kürzlich ein kleines Herzensprojekt umgesetzt und eine Webseite erstellt, auf der ich verschiedene Typografie-Konzepte vorstelle.
www.pepekit-fonts.uppercase-design.de
Doch von vorne:
Was sind Webfonts?
Das Wort "Font" bedeutet nichts anderes als "Schriftart". Wenn wir z.B. mit einem Textverarbeitungsprogramm arbeiten, können wir aus einer Fülle von Schriften auswählen. Wer weitere, ausgefallenere Schriften nutzen möchte, findet im Internet zahlreiche Schriftarten von diversen Designern. Viele dürfen sogar kostenlos genutzt werden.
Webfonts sind Schriftarten, die nicht nur lokal auf dem Rechner laufen, sondern auch auf Webseiten genutzt werden können.
Woher bekomme ich Webfonts?
Im Internet findet man diverse Seiten auf denen Webfonts - zu unterschiedlichen Bedingungen - angeboten werden.
Viele Fonts sind kostenlos und dürfen unter Einhaltung bestimmter Lizenzbedingungen auch auf kommerziellen Seiten eingesetzt werde.
Manche Schriften muss man kaufen oder - wie Adobe Fonts - abonnieren.
Wie finde ich die richtige Schriftart?
Genau diese Frage hat mich und meine Kund*innen immer relativ lange beschäftigt. Natürlich konnte ich Tipps geben oder auf Font-Seiten verweisen, aber wenn man ehrlich ist: Die große Auswahl macht die Entscheidung nicht gerade leichter. Außerdem ist es wirklich schwer, sich vorzustellen, wie eine bestimmte Schriftart "live" aussehen wird.
Daher habe ich kürzlich eine kleine Seite erstellt, auf der ich mich typografisch ausgetobt habe.
Voilá:
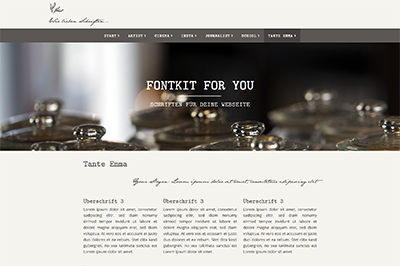
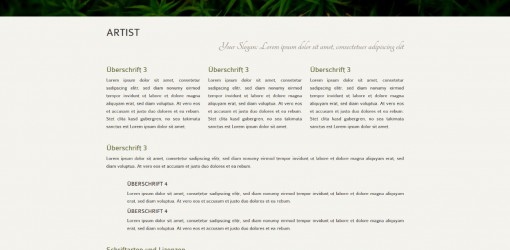
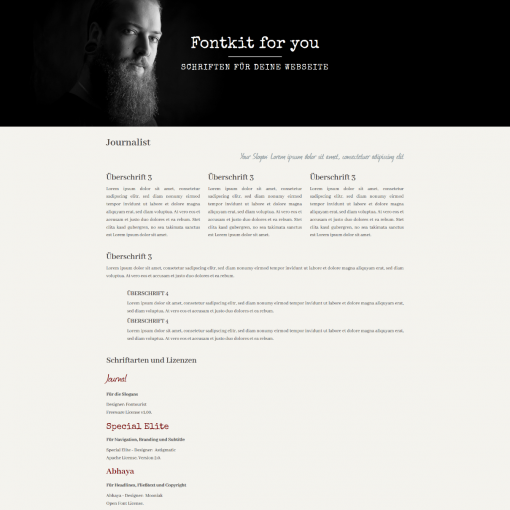
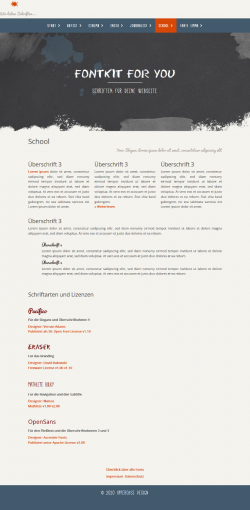
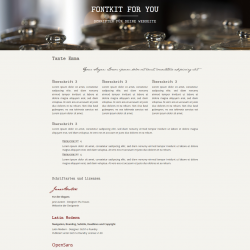
Zu finden sind verschiedene Ideen für den Einsatz von Schriften - von "seriös" bis "verspielt".
Am Ende jeder Seite sind die Namen der eingesetzten Schriften sowie Informationen zu Designern und Lizenzen zu finden.
Falls du also Ideen für deine Webseite suchst:
Klick dich gerne durch die Seiten durch. Vielleicht ist ja etwas für dich dabei.
Viel Spaß!
Pepekit Fontkit
Hier ein paar Screenshots mit Erläuterungen - natürllich kann die Seite auch einfach "live" besucht werden.







Dieser Beitrag darf gerne geteilt werden.
Ich freue mich über ein Like auf Facebook oder Instagram!













