Hier finden Sie hilfreiche Links, die Ihnen bei der Entstehung Ihrer Homepage helfen können.
Informationen zu Joomla!-Erweiterungen finden Sie hier.
Farben für Ihre Homepage
Sie überlegen noch, welche Farben Ihr Webauftritt haben soll?
Auf der Seite "Kuler" von Adobe können Sie Farbkombinationen ausprobieren und selbst mischen. Sie können außerdem mit Suchbegriffen (wie z.B. "Herbst" oder "Erdbeere") Farbkombinationen suchen:
- Startseite: http://kuler.adobe.com
- Farben mischen: http://kuler.adobe.com/#create/fromacolor
- Videoanleitung: "Finden Sie passende Farben mit Adobe Kuler
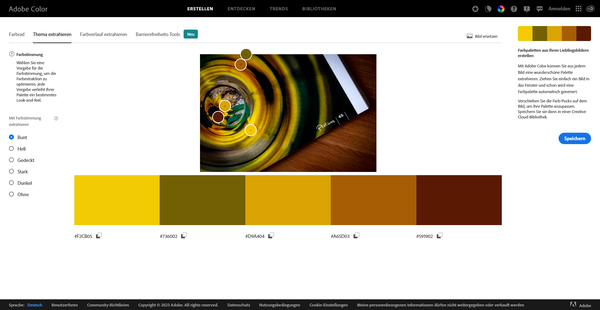
Adobe bietet auch die Möglichkeit, ein Farbthema aus einem Bild zu extrahieren:
https://color.adobe.com/de/create/image

Farbverläufe für den Webseitenhintergrund lassen sich mit einem Onlinegenerator erstellen.
Die Farbwahl sollte allerdings dezent bleiben.
Bitte beachten Sie, dass die Farbdarstellung von Internetseiten sehr von der Qualität und der Einstellung des jeweiligen Monitors abhängt. Ein Cremeton beispielsweise kann - je nach Einstellung des Monitors - gelblich, grau oder fast weiß erscheinen. Seien Sie also nicht enttäuscht, wenn Ihre Seite nicht auf jedem Computer gleich aussieht.
Typografie mit Webfonts
Die Zeiten, in denen Webseiten nur mit Windows-Standard-Schriftarten wie «Arial» oder «Tahoma» gestaltet werden konnten, sind zum Glück lange vorbei.
 Mit Hilfe sogenannter "Webfonts" lassen sich Webseiten individuell gestalten. Schlicht oder ausgefallen, Druckschrift oder Handschrift - das liegt ganz bei Ihnen.
Mit Hilfe sogenannter "Webfonts" lassen sich Webseiten individuell gestalten. Schlicht oder ausgefallen, Druckschrift oder Handschrift - das liegt ganz bei Ihnen.
Auf der Seite: www.fontsquirrel.com finden Sie zahlreichen Schriftarten, die sich für den Einsatz im Web eignen.
Achten Sie bei Ihrer Suche bitte auf die Angaben zur Sprache (Deutsch muss verfügbar sein, da Umlaute ansonsten nicht dargestellt werden können) und zur Lizenz. Nicht alle Schriften dürfen kostenlos verwendet werden!
Natürlich helfe ich gerne bei der Auswahl der richtigen Schriftart!
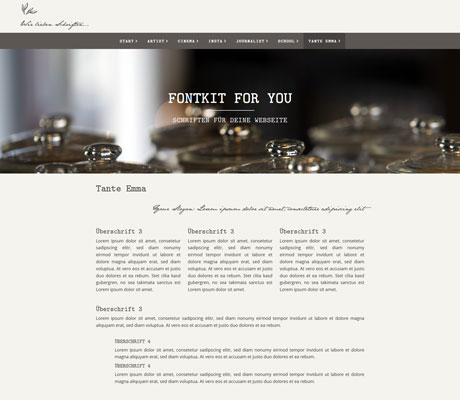
Wenn Sie einen Eindruck bekommen möchten, wie Webfonts in der Praxis aussehen, dann besuchen Sie meine Demoseite, auf der verschiedene Entwürfe mit ganz unterschiedlichen Schriftarten zu finden sind:
» Pepekit Fontkit.
Viel Spaß beim Stöbern!
Fotos für's Web optimieren:
Ihre Fotos sollten die richtige Größe haben und weboptimiert sein.
Mit dem Joomla-Editor "JCE pro" können Sie Bilder direkt beim Hochladen verkleinern.
Ansonsten können Sie ein Bildbearbeitungsprogramm wie zum Beispiel das kostenlose Onlineprogramm www.photopea.com nutzen.
Es empfiehlt sich, größere Bilder außerdem auf der Internetseite www.tinypng.com zu optimieren. Die Bilder werden ohne Qualitätsverlust komprimiert und die Dateigröße reduziert. Dies verringert die Ladezeiten der Webseite.
Fotos für Retina-Displays einbinden:
Auf sogenannten Retinas Displays sehen "normale" Bilder leicht unscharf aus. Retina-Displays benötigen die doppelte Dateigröße, die mit einem Javascript automatisch eingebunden wird.
Für die Bearbeitung bedeutet das allerding, dass wir Bilder grundsätzlich zweimal hochladen müssen. Die Bilder Bilder für Retinadisplays werden mit einem @2x versehen und müssen genau doppelt so groß sein wie die normalen Bilder.