Für das Content Management System "Joomla" gibt es eine Vielzahl von tollen und hilfreichen Erweiterungen, die ich in diesem Beitrag vorstellen möchte.
Für das Content Management System "Joomla" gibt es eine Vielzahl von tollen und hilfreichen Erweiterungen, die ich in diesem Beitrag vorstellen möchte.
Dieser Beitrag enthält nach aktueller Rechtsprechung Werbung, da ich teilweise kostenpflichtige Erweiterungen vorstelle.
Ich habe keinerlei Geld oder Gutscheine für meine Empfehlungen erhalten.
Joomla! als Blog-Software
Artikellisten
Die meisten Webseiten leben von ihrer Aktualität. Wenn aktuelle Infos oder Blogbeiträge veröffentlichen werden sollen, bietet Joomla die Möglichkeit eines Kategorien-Blogs an.
Das bedeutet:
Sämtliche Beiträge einer bestimmten Kategorie werden in einer Liste mit Vorschaubildern und einem Weiterlesen-Link angezeigt.
Vor dem Weiterlesen-Link erscheint ein sogenannter "Teasertext", der Lust machen soll, weiter zu lesen.
Wie so etwas aussehen kann, ist in meinem eigenen Blog zu sehen.
Das Bloglayout ist konfigurierbar. Die Beiträge können auch nebeneinander stehen oder als Liste angezeigt werden.
Joomla bietet auch die Möglichkeit, Beiträge zu einem bestimmten Datum wieder zu löschen.
Dies macht vor allem bei aktuellen Ankündigungen Sinn, denn es vermeidet, dass veraltete Informationen auf einer "aktuellen" Seite stehen.
Schlagworte/ Tags bei Joomla
Beiträge im Blog können mit Schlagworten ("Tags") versehen werden.
In meinem eigenen Blog vergebe ich Tags zu bestimmten Themen und zum Jahr der Veröffentlichung des Beitrags.
Diese Tags lassen sich in einem Modul als "Wortwolke" anzeigen:
Formulare
Viele Webseiten nutzen Kontaktformulare.
Wenn das Formular die einzige Möglichkeit ist, Kontakt aufzunehmen, bin ich davon oft sehr genervt:
- Zum einen schreibt es die Impressumspflicht vor, eine Mailadresse anzugeben. Das "Verstecken" der Mailadresse ist also nicht legal.
- Zum anderen finde ich nervig, Daten wie meinen Namen und meine Mailadresse eintippen zu müssen. Das Schreiben einer Mail ist in den meisten Fällen einfacher.
- Last but not least habe ich gerne eine Kopie des Geschriebenen in meinem Mailprogramm.
Solche Kontaktformulare finde ich überflüssig und kontraproduktiv.
Ganz anders sieht es aus, wenn ein Formular uns Arbeit abnimmt, zum Beispiel durch Checkboxen, mit denen wir eine Vorauswahl treffen können.
Ich verwende daher ein Formular (erstellt mit dem kostenpflichtigen Arclab Formular Generator), das die bedingte Anzeige von Feldern ermöglicht.
Nach dem Anklicken eines bestimmten Themas wie "Webdesign" oder "Fotografie" öffnen sich weitere Felder.
Das Anfrage-Formular ist hier zu finden und darf gerne getestet werden.
(Testanfragen aber bitte nicht abschicken. :-))
Foto-Galerie (Ignite Gallery)
Ich verwende die kostenpflichtige Ignite-Gallery, die einen sehr großen Funktionsumfang und viele Einstellmöglichkeiten bietet.
Ein Überblick über alle Fotogalerien ist hier zu finden.
Die Galerien können über einen Link im Menü angezeigt werden.
Sie können aber genauso innerhalb von Beiträgen angezeigt werden.
Einzelbilder und Videos können mit Bildunterschriften und ALT-Texten versehen werden.
Wenn ein Bild angeklickt wird, öffnet sich in eine Lightbox, die ebenfalls konfiguriert werden kann.
So gibt es zum Beispiel die Möglichkeit einer Kommentarfunktion, Social Media Icons oder einen Playbutton, mit dem die Bilder automatisch als Slideshow abgespielt werden können.
Eine Demoversion ist auf der Seite des Programmierers zu finden.
Ignite-Gallery: Kategorieübersicht
Hier ist eine Kategorie-Übersicht zu sehen, also eine Übersicht über verschiedene "Bilder-Ordner":
Einzelne Bilder in einen Beitrag einbinden.
Auch Einzelbilder können in einem Beitrag angezeigt werden. Dabei können ganz unterschiedliche Layouts verwenden werden.
Es gibt außerdem die Möglichkeit, die Anzahl der angezeigten Bilder zu begrenzen.
Es folgen verschiedene Layoutbeispiele der Ignitegallery. Die Darstellung funktioniert natürlich nur in der Desktopansicht.
In der Mobilansicht sehen die Galerien - mit Ausnahme der Slideshows - mehr oder weniger gleich aus.
Grid in Spalten
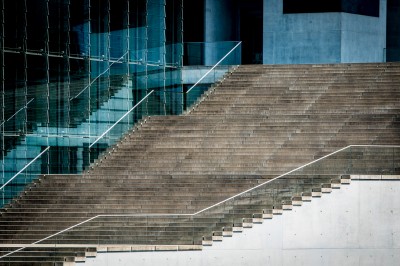
Dieses Layout zeigt die Fotos in gleich breiten Spalten, aber im Original-Seitenverhältnis an:
Schwarzweiß-Fotografie












Grid mit weniger Rand
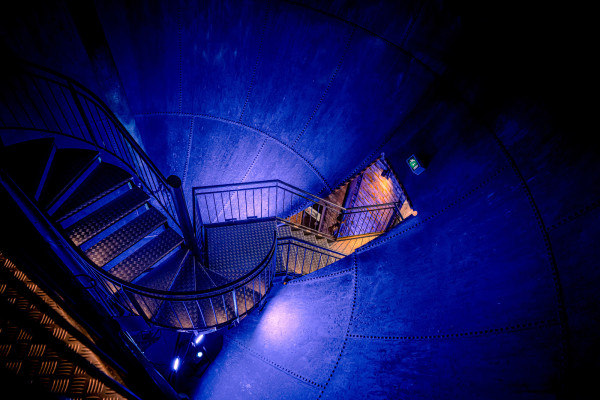
Der Wasserturm in Lüneburg ist absolut sehenswert. Auf den verschiedenen Ebenen gibt es Veranstaltungsräume und kleine Ausstellungen. Oben angekommen kann man den Blick über Lüneburg genießen. Das absoute Hightlight ist aber der ehemalige Wasserbehälter.
https://www.wasserturm.net









Grid in Reihen
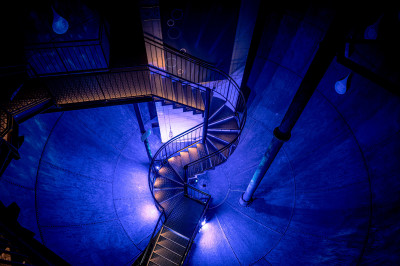
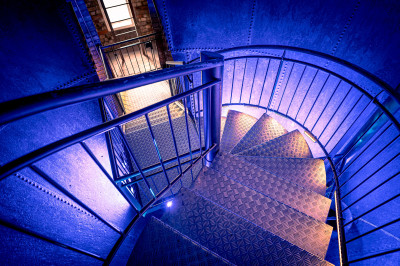
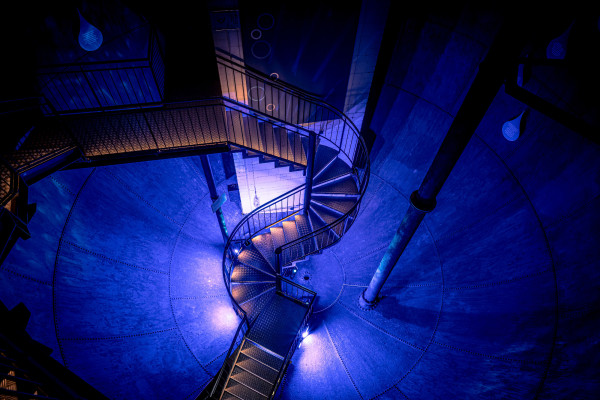
Dieses Layout zeigt die Fotos m Original-Seitenverhältnis und in Reihen an:
Uli Scherbel, Karim Khawatmi, Caro Kiesewetter
"Aber bitte mit Sahne" - die Udo Jürgens Gala mit
Caroline Kiesewetter - Karim Khawatmi - Uli Scherbel
und den Nürnberger Symphonikern am 9. und 10. Juli 2022 im Serenadenhof Nürnberg
Dirigent: Thomas Dorsch
Am Piano: Béatrice Kahl









Sqare-Grid
Das Square-Grid schneidet die Fotos in der Vorschau quadratisch zu. Beim Anklicken der Lightbox werden die Fotos im richtigen Seitenverhältnis gezeigt:
Metro Grid
Ungewöhnlich und cool ist das sogenannte "Metro Grid", bei dem die Vorschaubilder unterschiedlichen Formaten, u.a. im Handyformat 16:9 zu geschnitten werden.
Beim Anklicken der Lightbox werden die Fotos im richtigen Seitenverhältnis gezeigt.
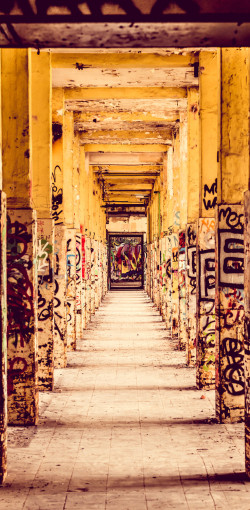
Lost Places
Verlassene Orte haben einen ganz eigenen Reiz, dem ich manchmal nicht wiederstehen kann...
Fotos aus Frankreich, Luxemburg und Deutschland.




















Galerie mit Schlagworten
Auch eine Filterung mit Schlagworten ist möglich:
bunt
















Weitere Beispiele für Galerien mit Schlagworten:
- Jahreszeiten-Galerie
- Fotospaziergang durch Göttinger Geschäfte
- die nach Projekten sortierte Teamgalerie der Jugendagentur Heidelberg
Ignite-Gallery mit Scroller
Ebenso lassen sich Bilder als "Scroller" anzeigen:
Wasserturm in Lüneburg
Der Wasserturm in Lüneburg ist absolut sehenswert. Auf den verschiedenen Ebenen gibt es Veranstaltungsräume und kleine Ausstellungen. Oben angekommen kann man den Blick über Lüneburg genießen. Das absoute Hightlight ist aber der ehemalige Wasserbehälter.
https://www.wasserturm.net
Einen "Live-Einsatz" seht ihr zum Beispiel bei Greencut Jump.
Hier werden Videos, ähnlich wie in Mediatheken oder bei Netflix, mit einem Scroller angezeigt:
www.greencut-jump.de/videos
Slideshow-Effekt
Es gibt die Möglichkeit, die Bilder in einer Slideshow mit kleinen Vorschaubildern darzustellen.
Header
Diashows mit Überblendungen können sehr schön aussehen.
Grundvoraussetzung sind nach meiner Meinung Bilder, die gut harmonieren und die nicht zu schnell überblendet werden.
Dieser Header wurde ebenfalls mit der Ignite-Gallery realisiert.
Streifen
Ein wenig ungewöhnlich, aber trotzdem chic: